Um problema comum ao desenvolver ‘user interfaces’ em aplicações ou websites de escala média ou elevada é a gestão de ‘z-index’ em CSS.
Podemos dizer que o ‘z-index’ funciona um pouco como as layers no photoshop, neste caso, o elemento com valor mais elevado, fica por cima dos elementos com menor valor.
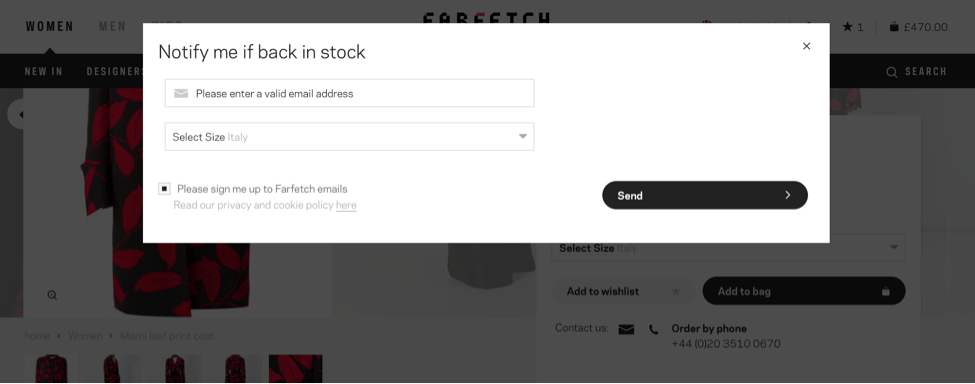
Um dos casos mais comuns em que a gestão de z-index é necessária é com a utilização de janelas modais.
Neste caso temos de garantir que nenhum dos elementos existentes em qualquer das páginas do site se sobrepõe à modal.
Uma das estratégias normalmente utilizadas, mas que a longo prazo se torna dificil de manter e gerir, é adicionar um valor extremamente alto aos elementos que apareçam sempre no topo.
É comum ver-se em CSS algo do género ‘z-index:9999’. Ao fazer isto, o developer está a assumir que, dificilmente alguem se lembrará de adicionar um valor mais elevado ao trabalhar em outro componente.
À medida que as aplicações e equipas crescem e mudam, é normal que outro developer se depare com um problema similar, se esse problema for resolvido fazendo uso do mesmo racional, esse developer irá adicionar um ‘z-index’ maior ao seu componente, algo do género ‘z-index:99999’.
Quando a complexidade aumenta e começamos a ter componentes dentro de outros componentes, o problema poderá começar a ficar fora de controlo, e torna-se necessária uma estratégia mais escalável e fácil de gerir.
Na programação de jogos estes problemas são comuns, e muitas vezes mais complexos do que em interfaces web.
Uma das técnicas utilizadas nestes ambientes, é criar uma lista de valores num ficheiro unico, os quais posteriormente são acedidos sempre que necessário.
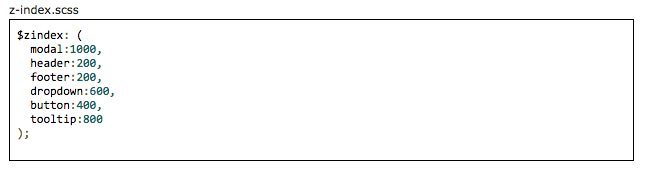
Em sass essa lista de valores pode ser traduzida num mapa:
Com esta abordagem conseguimos ver os valores de z-index de toda a aplicação num só sitio, deve também ser deixado algum espaço entre os valores, caso seja necessário mais tarde adicionar algum componente entre dois elementos.
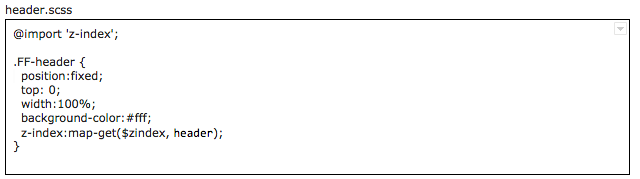
Para utilizarmos esta lista com sass apenas necessitámos de criar um novo ficheiro ‘.scss’ que importa o nosso mapa, assim conseguimos aceder aos seus valores nas classes que quisermos.
Podemos então criar um novo ficheiro ‘.scss’ chamado header.scss e importar para lá o nosso ficheiro z-index.scss para podermos aceder aos seus valores.
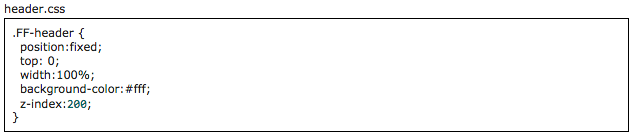
Após compilação o ficheiro header.scss irá ser convertido para o ficheiro header.css com o seguinte aspeto:
Ao utilizar esta estratégia conseguimos obter uma maneira mais simples e escalável de gerir os ‘z-index’ na nossa aplicação, tornando-se mais simples a sua compreensão e modificação.